【意外と簡単⁉】WordpressのカスタムメニューにBootstrapのクラス名を導入する方法
はじめに
現在Wordpressにて自作テーマを作成し、一応サイトの構造の目処が立ったところである。自作テーマの作成については後々報告しようと思う。
その自作テーマのメインナビにBootstrapを導入したいと思い調べたところ、意外と簡単にできたので、その方法をまとめて報告しようと思う。
Bootstrapを導入する前に、まずWordpressでメインナビ用のメニューを作成しておかなければならない。
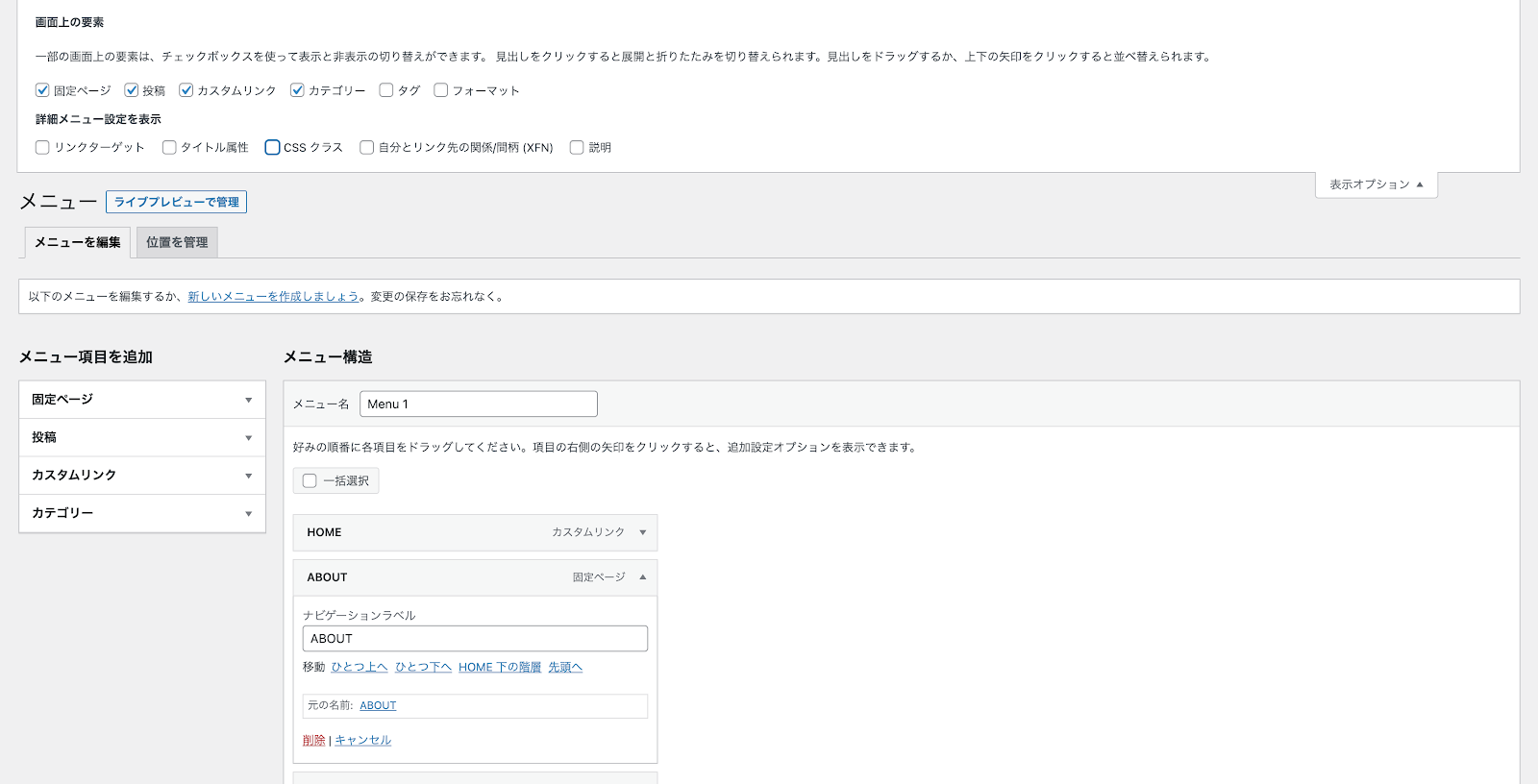
上図の通り、Wordpressのダッシュボードで、外観→メニューにて、カスタムメニューを作成し、メニュー名を設定しておく。
class-wp-bootstrap-navwalker.phpのダウンロードとインストール
- GitHubから、class-wp-bootstrap-navwalker.phpをダウンロードする。
- /wp-content/themes/(使用するテーマ名フォルダ)/ 内に、class-wp-bootstrap-navwalker.phpをアップロードする。
functions.phpにファイル読み込みのコードの追加
/wp-content/themes/(使用するテーマ名フォルダ)/functions.php のfunctions.phpを開き、下記をそのまま追加する。
/**
* Register Custom Navigation Walker
*/
function register_navwalker(){
require_once get_template_directory() . '/class-wp-bootstrap-navwalker.php';
}
add_action( 'after_setup_theme', 'register_navwalker' );
画像下のコードは、上記コードでエラーが発生した時、上記コードと差し替えるものである。
header.phpなどにメニュー用関数の追加と設定
メニュー用関数の追加
下記コードを、/wp-content/themes/(使用するテーマ名フォルダ)/header.php のheader.phpに追加する。
具体的な追加箇所は次項で。
テーマによっては、ナビ用のphpファイルを別途設けている場合があるので注意。
(デフォルトテーマのTwenty Twenty-Oneは、site-nav.phpが該当)
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2, // 1 = no dropdowns, 2 = with dropdowns.
'container' => 'div',
'container_class' => 'collapse navbar-collapse', // 適宜、自身でクラス名を追加・削除する
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'navbar-nav mr-auto', // 適宜、自身でクラス名を追加・削除する
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
'menu' => 'Menu 1', // これも必要なので追加;'Menu 1'は「はじめに」で名付けたメニュー名
) );
「'menu' => 'Menu 1',」を追加している。
「'Menu 1'」は、「はじめに」で自身が名付けたメニュー名にする。
「 'container_class'」と「 'menu_class'」で設定するクラス名は、Bootstrapにて定義されているクラス名や、自身でCSSで設定したクラス名などを適宜挿入する。
メニュー用の関数・マークアップ・クラス名の設定
大抵のメニューは、navタグに挟まれていると思うので、メニューを設定しているheader.phpなどからnavタグを探し前項のコードを追加する。
大体下記のような構成になっているかと思う。
<nav class="navbar navbar-expand-md navbar-light bg-light" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-controls="bs-example-navbar-collapse-1" aria-expanded="false" aria-label="<?php esc_attr_e( 'Toggle navigation', 'your-theme-slug' ); ?>">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<?php
wp_nav_menu( array(
'theme_location' => 'primary',
'depth' => 2,
'container' => 'div',
'container_class' => 'collapse navbar-collapse', // 適宜、自身でクラス名を追加・削除する
'container_id' => 'bs-example-navbar-collapse-1',
'menu_class' => 'nav navbar-nav', // 適宜、自身でクラス名を追加・削除する
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker(),
'menu' => 'Menu 1', // これも必要なので追加;'Menu 1'は「はじめに」で名付けたメニュー名
) );
?>
</div>
</nav>
buttonタグもあることを確認(スマホでのハンバーガーメニューになる)。
php esc_attr_e( 'Toggle navigation', 'your-theme-slug' );
buttonタグ内に上記コードがあり、その「your-theme-slug」を適宜変更する必要がある。
では、「your-theme-slug」とは何か?
これは、その前に指定した「Toggle navigation」というテキストをどの国際化用ファイルで翻訳するか、そのドメイン名を指定するものである。
これを指定しない場合、国際化用ファイルは、wp-content/languages/[ロケール名].moを読み込む。
テーマやプラグインで独自の国際化用ファイル(MOファイル)を使用する場合のみ指定すれば良いので、ここでは省略し、
php esc_attr_e( 'Toggle navigation' );
とする。
また、「Toggle navigation」も任意の文字列なので、好みのものに変更可能である。
そして、前項でも言った通り、「 'container_class'」と「 'menu_class'」で設定するクラス名だけでなく、上記コードの全てのタグに、Bootstrapにて定義されているクラス名や、自身でCSSで設定したクラス名などを適宜挿入する。
Bootstrap 5を導入している場合
前項で一応設定完了だが、Bootstrap 5を導入している場合は、別途設定が必要である。
属性に、接尾辞として bs を含むようになったためである。
Buttonタグの変更
前項のコードの4〜6行目のButtonタグを、下記コードに丸々差し替える。
クラス名は自身で設定したものにすること。
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#bs-example-navbar-collapse-1" aria-controls="bs-example-navbar-collapse-1" aria-expanded="false" aria-label="<?php esc_attr_e( 'Toggle navigation', 'your-theme-slug' ); ?>">
<span class="navbar-toggler-icon"></span>
</button>
functions.phpにコードの追加
functions.phpに、下記コードをそのまま追加。
add_filter( 'nav_menu_link_attributes', 'prefix_bs5_dropdown_data_attribute', 20, 3 ); /** * Use namespaced data attribute for Bootstrap's dropdown toggles. * * @param array $atts HTML attributes applied to the item's `` element. * @param WP_Post $item The current menu item. * @param stdClass $args An object of wp_nav_menu() arguments. * @return array */ function prefix_bs5_dropdown_data_attribute( $atts, $item, $args ) { if ( is_a( $args->walker, 'WP_Bootstrap_Navwalker' ) ) { if ( array_key_exists( 'data-toggle', $atts ) ) { unset( $atts['data-toggle'] ); $atts['data-bs-toggle'] = 'dropdown'; } } return $atts; }
これで、Bootstrap 5に対応可能となる。
Bootstrapのクラス名などの詳細は、Bootstrap英語版(ver. 5.1.X)、またはBootstrap日本語版(ver. 5.0.X)を参照のこと。
追加機能の導入
前項までは、Bootstrap用のクラス名はclass-wp-bootstrap-navwalker.phpが自動的に付加してくれたり、追加したコード内にクラス名を付加したりしたが、これから紹介する追加機能は、Wordpressダッシュボードの、外観→メニューにて、カスタムメニューにクラス名を付加していく。
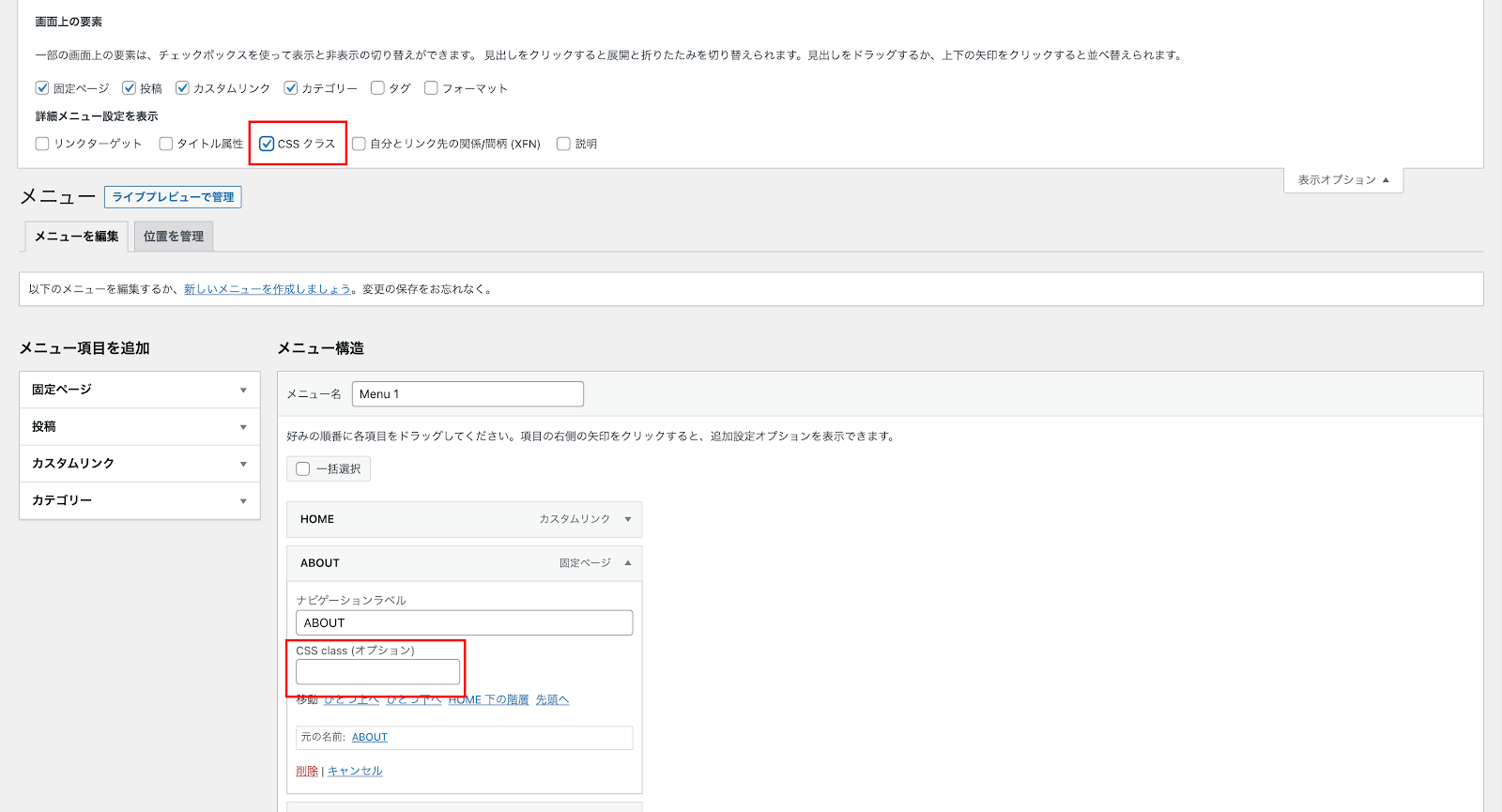
通常は、メニューの詳細を開いてもクラス名を追記することは出来ないが、画面右上の「表示オプション」タブをクリックすると、項目が現れる。
通画面右上の「表示オプション」から、「CSSクラス」をチェックすると、メニューの詳細に「CSS class(オプション)」の入力フォームが現れる。
ここに、使いたいWebアイコンフォントのクラス名を追加する。
Webアイコンフォントの導入
追加機能として、Webアイコンフォントの使用が可能である。
Font Awesomeは素直に使用できるのでオススメ。
Font Awesomeのサイトの左上の検索窓で検索。
検索結果のアイコン群の下の「Start Using This Icon」ボタンを押すと別ウインドウが現れるので、その一番上のHTMLタグ内のクラス名をコピー。
先に述べた方法でクラス名を追加し画面右下の「メニューを保存」をクリックし保存したた結果、下図のようになる。
FacebookとInstagamのWebアイコンを導入した結果。
メニューに区切り線を追加
- Wordpressダッシュボードの、外観→メニューにて、「メニュー項目を追加」で「カスタムリンク」を開く。
- 「カスタムリンク」の「URL」には適当に「#」など無意味な文字を入れ、「ナビゲーションラベル」には「区切り線」と入力し、「メニューに追加」ボタンを押す。
- 「区切り線」メニューが右の「メニュー構造」の最下部に追加されるので、区切り線を入れたい箇所に移動させる。
- 「区切り線」メニュー右の▼をクリックし詳細項目を表示させ、その中の「CSS class(オプション)」に、「dropdown-divider」と入力。
- 画面右下の「メニューを保存」をクリック。
Facebookの上に区切り線が出る。
おわりに
配給元が英語で導入が大変そうに思われるが、基本コピペのみで完了するので、そんなに焦る必要はない。
最近の翻訳ツールは伊達ではないので、英文を翻訳ツールに放り込んで日本語にしながら進めていくのも手である。
焦らずゆっくり順を追っていけば、Wordpessおよびphp初心者のワタクシでもBootstrapは導入できたのだから。
参考サイト
- GitHub - wp-bootstrap/wp-bootstrap-navwalker: A custom WordPress nav walker class to fully implement the Twitter Bootstrap 4.0+ navigation style (v3-branch available for Bootstrap 3) in a custom theme using the WordPress built in menu manager.
- WordPressのカスタムメニューwp_nav_menuにBootstrap4のメニューを導入する方法 | Webお役立ちネタ帳
- WordPressのwp_nav_menuに使用するパラメータの使い方
- WordPressのカスタムメニューのaタグに任意のクラスを付ける:メモ – WEBUTUBUTU
- wp_nav_menuのサブメニュークラス「sub-menu」を変更する方法 | webico blog
- WordPressのメニューにBootstrapのNavbarとDropdown | shumatzな話
- Bootstrap英語版(ver. 5.1.X)
- Bootstrap日本語版(ver. 5.0.X)






















コメント
コメントを投稿